【FAQ】关于JavaScript版本的华为地图服务Map的点击事件与Marker的点击事件存在冲突的解决方案
一. 问题描述
- 创建地图对象,并添加marker标记,对map和marker均添加了点击事件;
<body>
<script>
function initMap() {
// 创建地图对象
const map = new HWMapJsSDK.HWMap(document.getElementById('map'), {
center: { lat: 39.36322, lng: 116.3214 },
zoom: 8,
});
map.on('click', handleMapClick);
// 创建标记
const marker = new HWMapJsSDK.HWMarker({
map: map,
position: { lat: 39.36322, lng: 116.3214 },
draggable: true
});
// 给标记添加点击事件
marker.addListener('click', (e) => {
console.log('marker mouse click');
});
}
//创建map的点击事件
function handleMapClick(){
console.log('map mouse click');
}
</script>
</body>
```
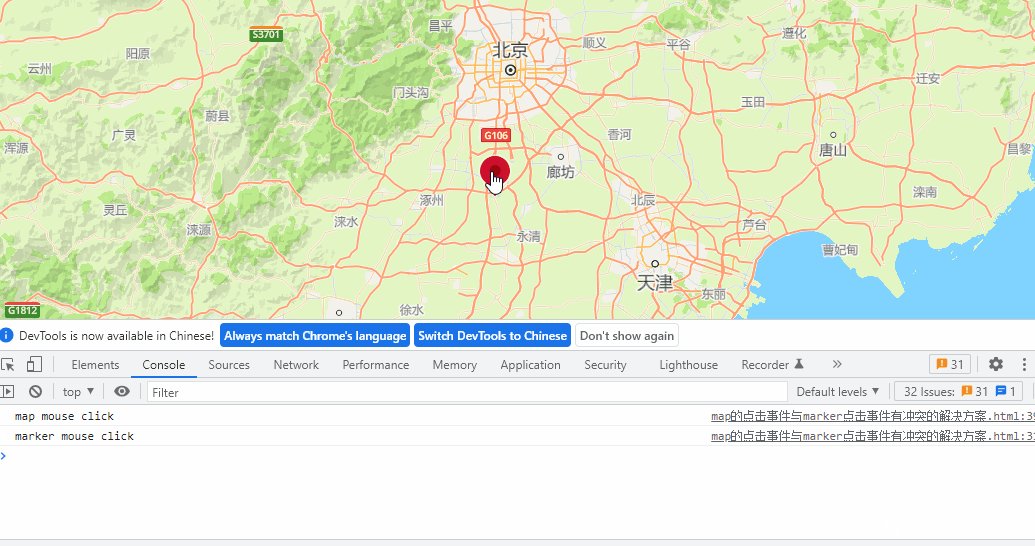
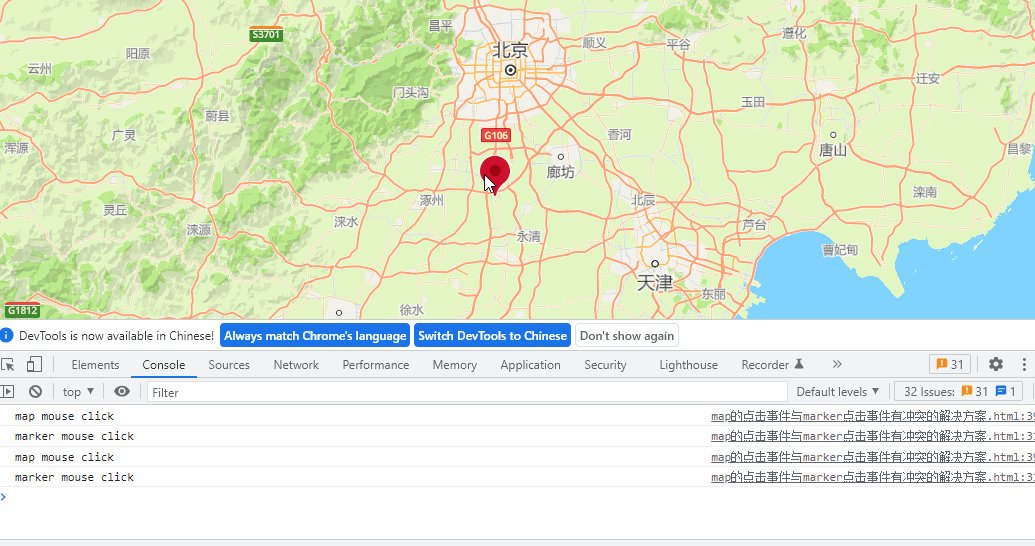
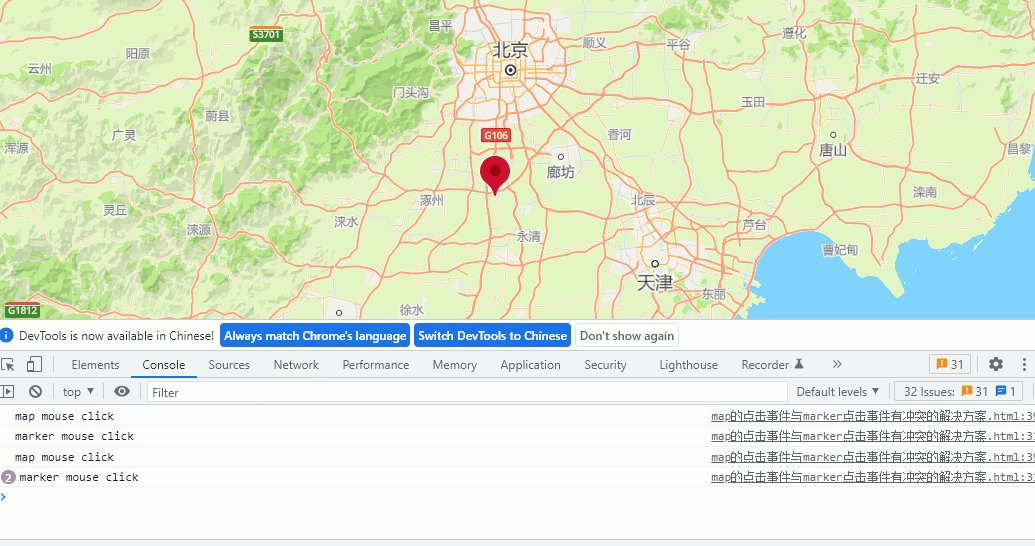
2. 在测试时发现点击marker标记时同时触发了map的点击事件,具体可以查看下方的Gif图:

### 二. 解决方案
1. 经查阅华为地图服务的JavaScript版本的API指导文档发现,华为地图服务有提供un(event, callback)和map.on('click', callback)方法,这两个方法的作用分别是解绑事件监听和添加地图的鼠标左键点击事件。
2. 因为华为地图服务提供了事件监听的解绑方法,所以可以在marker的点击事件方法中先通过un(event, callback)方法解绑map的点击事件,事件解绑之后可以保证在点击marker时不会误触map的点击事件。
3. 当marker的事件监听业务执行完毕之后,可以再通过map.on('click', callback)方法 重新添加map的点击事件
### 三. 代码示例及效果展示
1. 在marker的点击事件方法中先解绑map的点击事件,当marker的点击事件业务执行完毕之后,再重新添加map的点击事件。
// 创建标记
const marker = new HWMapJsSDK.HWMarker({
map: map,
position: { lat: 39.36322, lng: 116.3214 },
draggable: true
});
// 给标记添加点击事件
marker.addListener('click', (e) => {
//解绑map对象的点击事件
map.un('click', handleMapClick);
console.log('marker mouse click');
//添加map对象的点击事件
map.on('click', handleMapClick);
});
}
function handleMapClick(){
console.log('map mouse click');
}
</script>
- 经下方的Gif图可看出,在点击marker标记时不会再误触map的点击事件。

四. 问题解答
- 调用JavaScript版本的的华为地图服务,如何保护API秘钥?
答:具体措施可以查看如下指导文档:如何保护API秘钥?
五. 参考资料
了解更多详情>>
访问地图服务联盟官网
关注我们,第一时间了解 HMS Core 最新技术资讯~
热门相关:最强狂兵 豪门闪婚:帝少的神秘冷妻 天启预报 仗剑高歌 惊世毒妃:轻狂大小姐