【一行代码秒上云】Serverless六步构建全栈网站
摘要:Serverless怎么玩?听一千道一万不如亲手来实践,跟着我们以华为云Serverless实践FunctionGraph来免费体验一下六步构建全栈网站吧
前言:
Serverless怎么玩?听一千道一万不如亲手来实践,跟着我们以华为云Serverless实践FunctionGraph来免费体验一下六步构建全栈网站吧!五分钟就完成的应用上云,你值得拥有 !
如果您对更多Serverrless实践感兴趣,还可以扫描文末二维码,加入我们一起体验华为云最佳实践!
下面让我们开始吧!
实践流程
- 创建函数
- 上传代码
- 测试函数
- 创建触发器
- 访问应用
- 删除函数
操作指导
创建函数
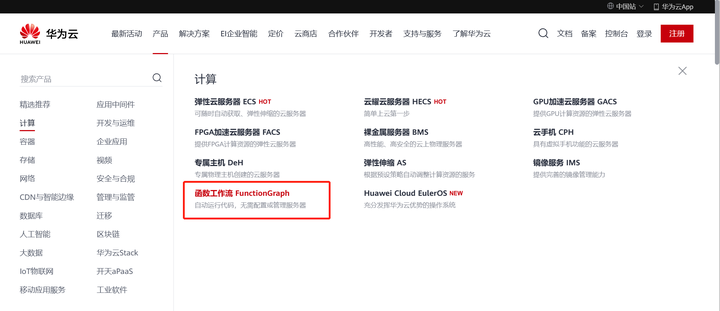
登录华为云后,按“产品”-“计算”-“函数工作流FunctionGraph”路径,进入华为云函数工作流FunctionGraph平台首页。
华为云官网:https://www.huaweicloud.com/

点击“立即使用”按钮,进入FunctionGraph首页。

将区域切换至“广州”,点击“创建函数”按钮。

在创建函数页,按如下参数配置项目
- 选择“创建空白函数”
- 函数类型:HTTP函数
- 区域:华南-广州
- 函数名称:web02
- 点击“创建函数”完成创建

上传代码
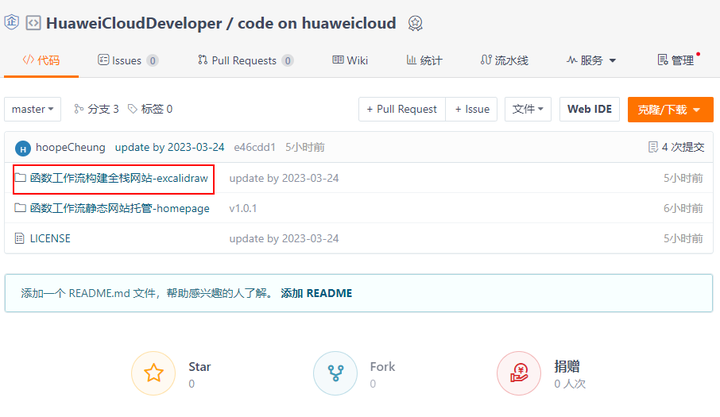
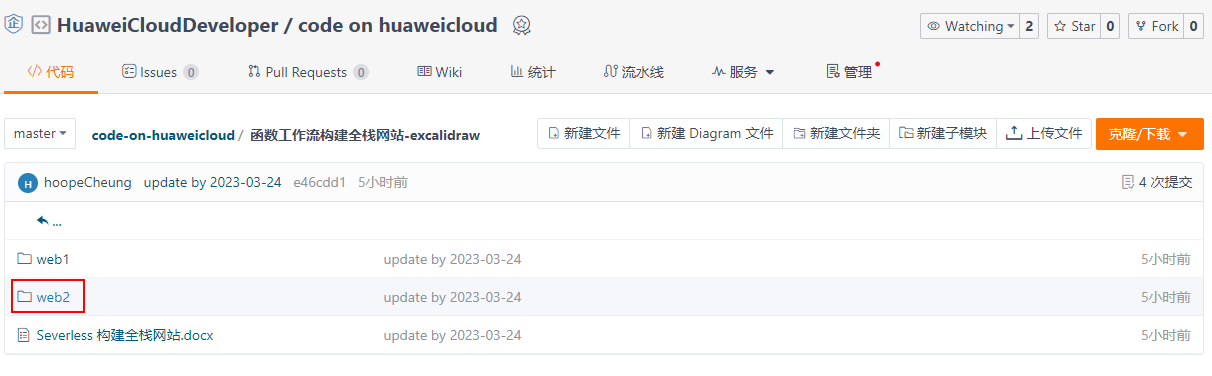
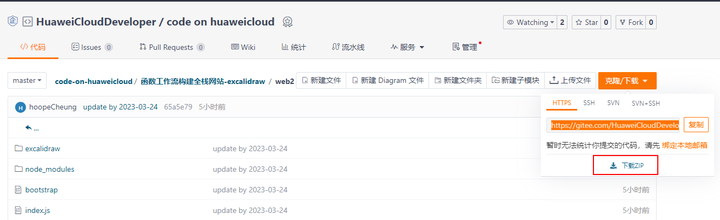
前往代码仓,选择“函数工作流构建全栈网站”文件夹,下载web2.zip文件
代码仓地址:https://gitee.com/HuaweiCloudDeveloper/code-on-huaweicloud.git



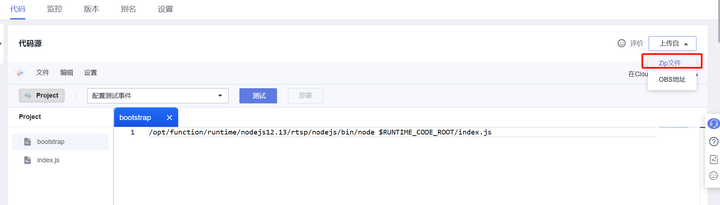
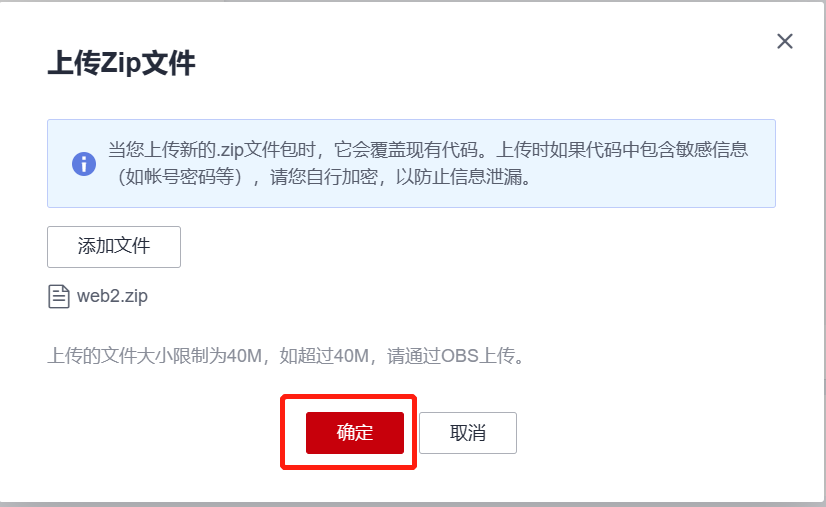
前往FunctionGraph函数页面,依次点击“代码”-“上传至”-“Zip文件”,上传从代码仓下载的“web2”文件包



测试函数
为更好的观测函数的调用结果,先开通FunctionGraph日志上传LTS服务在函数详情页面,依次点击“监控”-“日志”,点击“开通”。

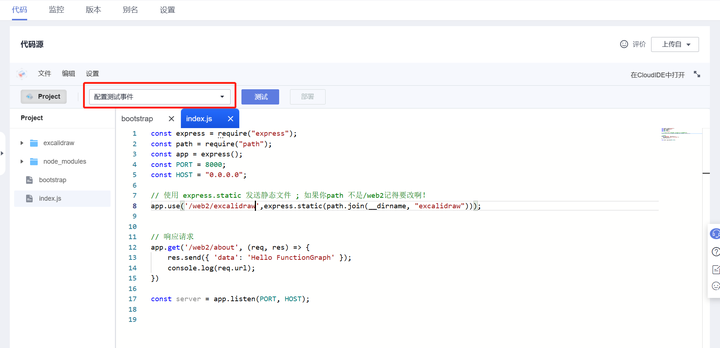
点击“代码”,点击“配置测试事件”,点击“创建”完成测试事件配置。


点击“测试”,返回执行结果

创建触发器
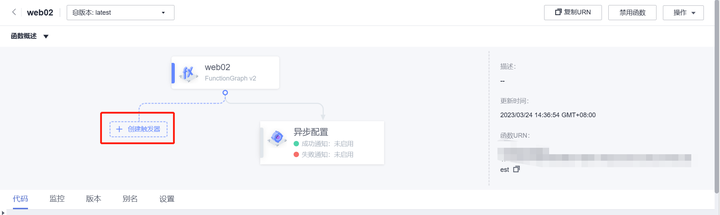
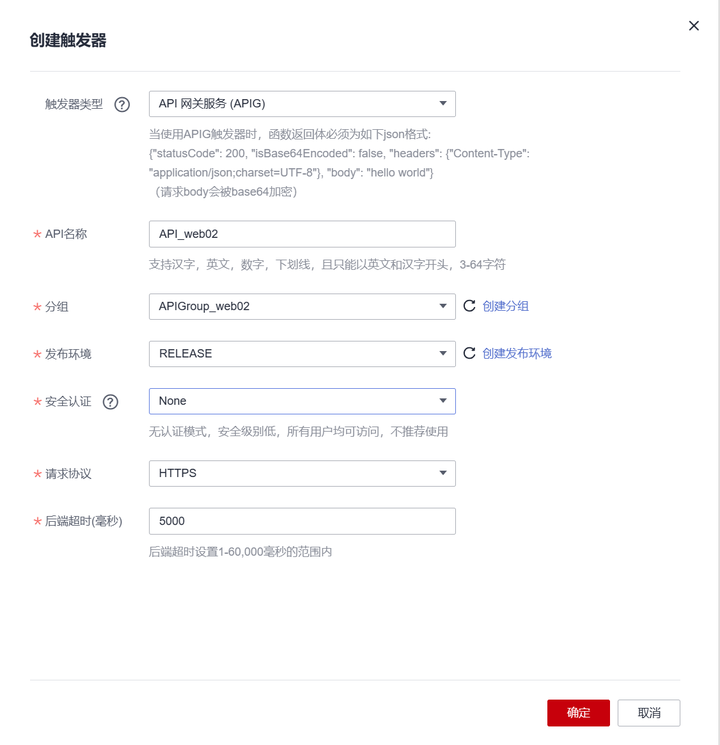
在函数概述页点击“创建触发器”

在弹出的创建触发器页,完成如下配置:
- 触发器类型:API网关服务(APIG)
- API名称:API_web02
- 分组:先自行创建,刷新后可选(详见下文)
- 安全认证:None
- 请求协议:HTTPS
- 其他项默认

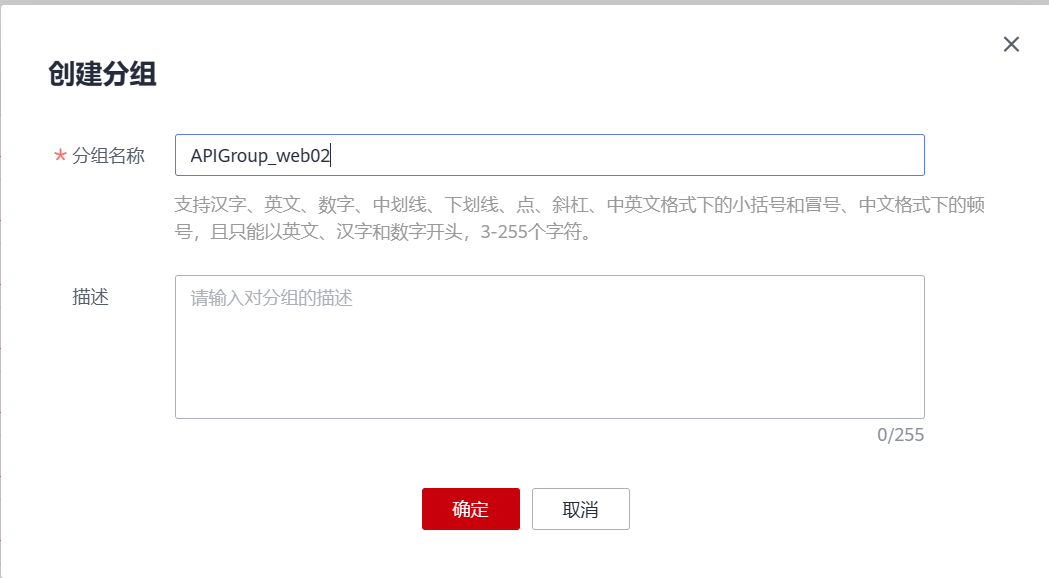
点击“创建分组”,在API网关页创建分组

设置分组名称为“APIGroup_web02”(可自定义),点击确定完成创建。

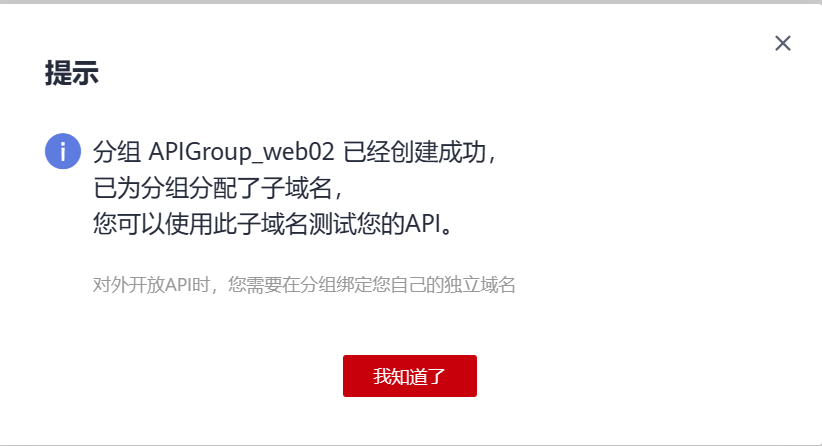
点击“我知道了”后,返回函数页。

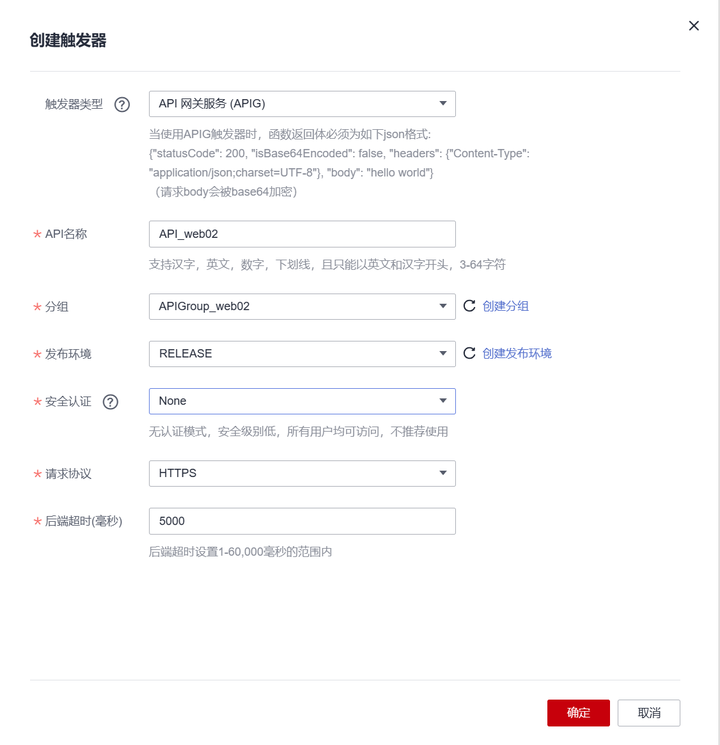
刷新创建触发器页“分组”,选择刚刚创建的分组“APIGroup_web02”,点击确定完成创建


访问应用
访问链接:APIG调用URL+/web2/excalidraw/,即可访问应用。

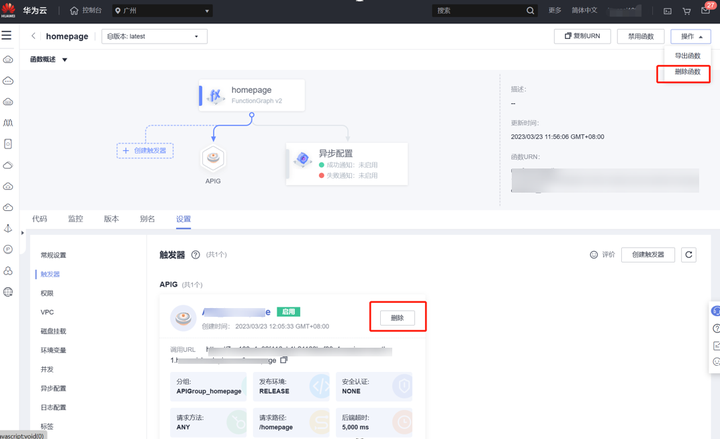
删除函数
实验结束可删除触发器和函数,防止大量用户继续访问造成资源消耗。

如果您想要体验更多的华为云云上最佳实践,快来扫码加入我们把!另外我们还会不定期在群内发布开源项目的悬赏任务,等你来挑战!
热门相关:地球第一剑 网游之逆天飞扬 仗剑高歌 第一神算:纨绔大小姐 薄先生,情不由己