NGUI学习笔记4.0
EventListener和EventTrigger
控件自带组件的局限性
其实我们常见的复合控件只提供一些简单的事件监听,如按钮有点击抬起的监听,对长按等其他交互方式的事件监听不大支持。
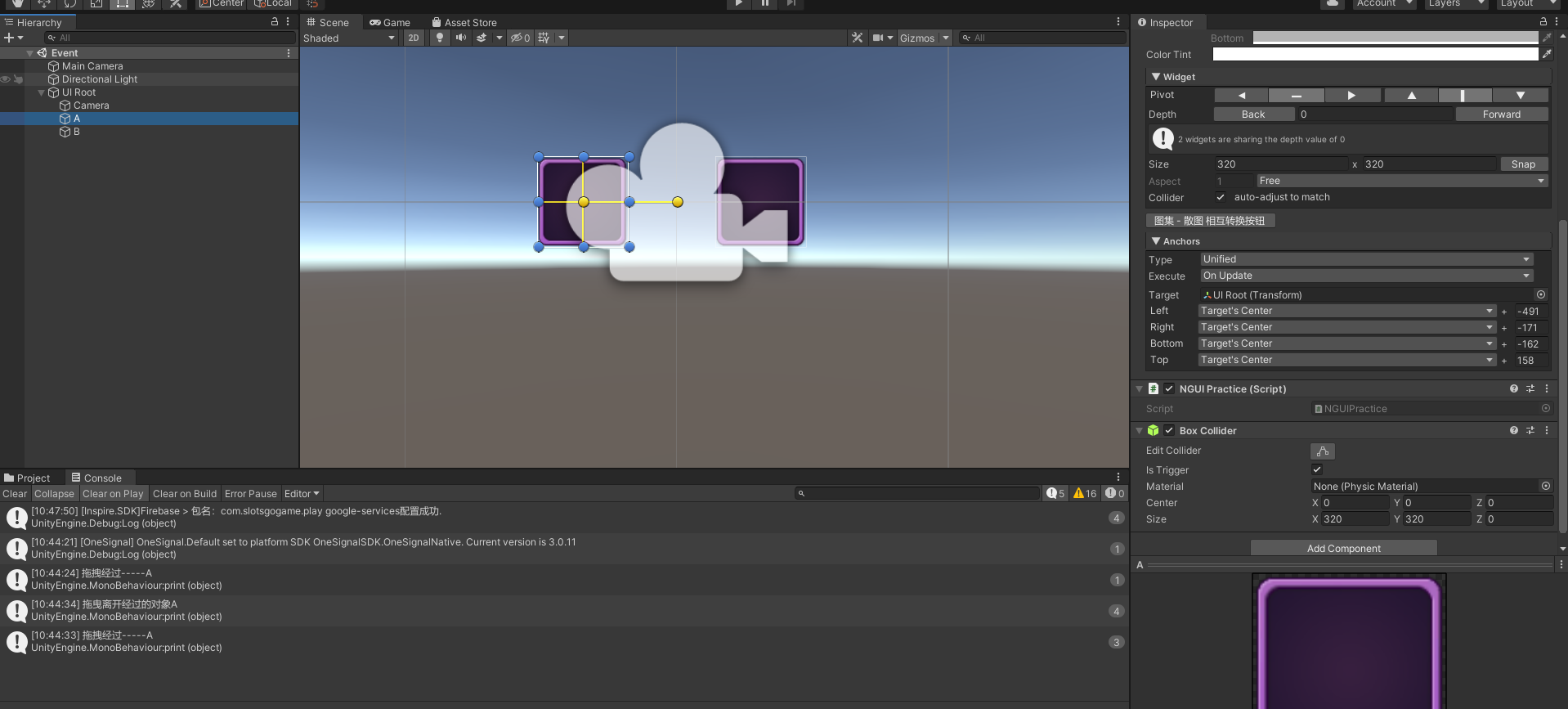
NGUI的监听函数
给NGUI对象添加Collider,在其挂载的脚本中编写对应的NGUI的函数,在运行时候会通过反射来进行匹配调用函数。

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
namespace NGUILearn
{
public class NGUIPractice : MonoBehaviour
{
void Start()
{
}
void Update()
{
}
//挂载在挂载着Collider的UI组件上
//Unity会通过反射找到对应的响应函数
void OnPress(bool isPressed)
{
if (isPressed)
{
print("按下组件了");
}
else
{
print("组件抬起了");
}
}
//经过组件
void OnHover(bool isHover)
{
if (isHover)
{
print("经过组件");
}
else
{
print("离开组件");
}
}
//点击事件
void OnClick()
{
print("点击了");
}
//双击
void OnDoubleClick()
{
print("双击了");
}
//拖曳
void OnDrag(Vector2 delta)
{
print("拖曳===="+delta);
}
//拖曳结束
void OnDragEnd()
{
print("拖曳结束!");
}
//拖曳经过的对象
//注意:这里的对象都是拖曳的目标物体
//并非再次经过的一些对象【在这里如果你拖拽的是A,那么拖拽开始和离开的时候都是A对象】
//可以理解为已经拖着的对象一直跟着鼠标走,知道撒手
void OnDragOver(GameObject obj)
{
print("拖拽经过-----"+obj.name);
}
//拖曳要离开的对象
void OnDragOut(GameObject obj)
{
print("拖曳离开经过的对象"+obj.name);
}
}
}
使用EventListerner对UI组件进行事件处理
上述脚本挂载的对象是单个的UI组件,不方便进行系统的管理,而使用EventListerner可以在UI管控脚本中来对各个子UI对象来设置监听,相应对应的函数。
using System;
using System.Diagnostics.Tracing;
using UnityEngine;
namespace NGUILearn
{
public class EventListenerPractic:MonoBehaviour
{
private UISprite A;
private UISprite B;
private UIEventListener _UIlistener;
private void Awake()
{
A = transform.GetChild(0).GetComponent<UISprite>();
B = transform.GetChild(1).GetComponent<UISprite>();
//给A对象添加监听机
_UIlistener=UIEventListener.Get(A.gameObject);
//监听机要检测的活动
_UIlistener.onPress += (obj,isPress) =>
{
if(isPress)
print(obj.name+"被按压了");
};
_UIlistener.onClick += (obj) =>
{
print(obj.name+"被点击了");
};
_UIlistener.onDragStart += BeginDrag;
}
private void BeginDrag(GameObject obj,Vector2 delta)
{
print(obj.name+"被拖拖曳了");
}
//供B对象使用EventTrigger来添加的事件监听
private void PressB()
{
print("B被按压了");
}
}
}

通过EventTrigger拖拽的方式来给B添加监听:

EventListerner和EventTrigger区别:
- EventListener适合脚本代码控制组件的事件监听处理,EventTrigger适合拖拽组件
- EventListerner传入的参数更为具体,方便进行控制;而EventTriggr不会传入参数,基本上为无参无返回值的回调函数
DrallCall
简单来说,DrallCall就是CPU给GPU发送的渲染指令,其过程在CPU这边。CPU把需要渲染的资源(数据、贴图、渲染指令等)准备好之后,会给GPU发送一个指令,告诉GPU可以来读取渲染资源,进行渲染了。而CPU的准备其实是非常费事的事情,过载的drallcall会加重CPU的负载,造成游戏的卡顿,为此要尽可能地减少DrallCall的调用次数。
我们知道,拷贝1K个1Kb的文件速度远远慢于拷贝一个1Mb大小的文件,因为一个文件拷贝悬疑进行中断、寻址,开辟内存等步骤,消耗CPU资源。
如何降低DrallCall?
将一些小图合并处理成一张图,打成图集。
打图集的注意:
-
通过NGUI Panel上的DrallCall查看工具查看drallcal

-
注意不同图集之间的层级关系,不要在不同UI层级中交叉使用不同图集的资源,以免阻碍同图集的合并渲染,增加drallcall【就是说,同图集之间不要插入使用其他图集的资源】
理解:在渲染UI时候,会根据UI组件的层级来判断是否可以合并渲染,例如层级1,2所用的资源在一个图集中则可以合并渲染,如果1,2,3三层层级中国,1,3是一个图集资源,2使用的是另外一个层级的资源,则drallcall数是3.因为中间的其他层级资源阻碍1,3层级的合并渲染。
-
注意label之间的层级关系
label尽管不能被打入图集中进行优化,但是要保证它处在合适的图层中,防止其打断相邻图层相同图集资源的合并渲染的优化。
也可以使用内存换取低drallcall!
对于公用的图片资源,可以给每个图集中都打入一份,防止每次使用时单独加载一个图集。
总之,对于UI制作中的drawcall控制,优先使用图集,label正确处理,Texture尽量不用。
NGUI字体
- 降低DrallCall
使用NGUI字体制作器可以将字体生成图片并打入图集中,从而达到优化DarCall的作用。
- 自定义美术字体
在自定义图集制作工具中我们可以选用一些图片(美术自定义的字体)来作为某个常规字体的替换,达到自定义字体的效果。
如何制作NGUI字体?
- 使用NGUI的字体制作工具来生成
- 使用第三方工具BitmapFont生成字体信息和图集,然后在NGUI字体生成器中生成字体。
本质上都是把字体进行图片化,然后合并入图集中。
文字变化较多的文字我们使用unity字体,而变化较少的,显示内容比较少的可以选取一定的数字和字体进行新的NGUI字体制作,降低drallcall。
NGUI缓动
NGUI缓动就是让控件交互式及逆行缩放变化、透明变化、位置变化、角度变化等等行为,可以通过NGUI自带的Tween功能来实现这些缓动效果。
可以使用Tween来制作UI动画,使用PlayTween来控制动画的播放。



模型和粒子显示在UI之前
NGUI中显示3D模型
显示3D模型的方式:
- 将UI内容设置在UI层中
- 3D摄像机不渲染UI层
- 将3D模型拖拽到UI组件下,并设置渲染层级为UI层
或者:
使用Rander Texture来显示3d渲染效果
NGUI中显示粒子系统
设置粒子系统的Order in Layer数值,越大越在前面渲染

其他内容:
绑定KeyBoard:
使用NGUI中的KeyBinding 脚本

播放音效:
使用NGUI中的脚本 PlaySound

语言本地化:
-
在Resource下创建一个txt文件 命名为Localization
-
配置文件

-
要切换文字显示的label对象下挂载Localize 关联Key

-
给用于切换语言的下拉列表下添加LanguageSelection

PC端快速切换选中:
使用NGUI脚本–KeyNavigation脚本

完结撒花,但是还有两个坑没有填上;
在此立下----使用NGUI--
- 制作背包系统面板
- 制作遥感控制物体移动