618技术揭秘:探究竞速榜页面核心前端技术
前言
H5页面作为移动端Web应用的重要形式之一,已经成为了现代Web开发的热门话题。在H5页面的开发过程中,前端技术的应用至关重要。本文将探究京东竞速榜H5页面的核心前端技术,包括动画、样式配置化、皮肤切换、海报技术、调试技巧等方面,希望能够为广大前端开发者提供一些有用的参考和思路。
技术要点
一、动画
为提高用户体验,使页面更加生动有趣,提高用户的满意度和留存率,页面中添加了多个动画。
其中为了突出页面中的重点内容竞速排名,添加了进度条、徽章、菜单、按钮和弹框等动画。
1.1、 进度条动画
进度条中包含2个动画效果:ProgressRise和moveScaleRight。这两个动画效果是通过CSS的animation属性同时应用在同一个元素上实现的,animation属性可以接受多个动画效果,用逗号分隔即可。当初始化加载数据时,进度条从0到100%,用缓动函数,即动画开始和结束时速度较慢,中间时速度较快的方式展开,只执行一次,ProgressRise动画结束。延迟4.6秒后,开始交替动画moveScaleRight,元素在X轴方向上进行了缩放,缩放比例为1.04倍,按照2秒时间无限循环,实现右侧弹性效果。
其中效果如下:

<div class="progress"></div><!--* 进度条 *-->
.progress {
z-index: 10;
height: 7px;
background-image: @progress-bar-color;
border-radius: 8px;
/* 这是一个CSS动画,包含两个动画效果:ProgressRise和moveScaleRight。这两个动画效果是通过CSS的animation属性同时应用在同一个元素上实现的。其中,animation属性可以接受多个动画效果,用逗号分隔。在这个例子中,表示同时应用ProgressRise和moveScaleRight两个动画效果。*/
animation: ProgressRise 2s ease, moveScaleRight 2s 4.6s alternate ease-out infinite;
transform-origin: left center;
}
/* 当页面首屏渲染进度条的宽度 */
@keyframes ProgressRise {
0% {
width: 0;
}
100% {
width: 100%;
}
}
@keyframes moveScaleRight {
from {
transform: translate3d(0, 0, 0) scale3d(1, 1, 1) skewX(0deg);
}
to {
transform: translate3d(0, 0, 0) scale3d(1.04, 1, 1) skewX(0deg);
}
}
1.2、徽章左右摇摆动画
排名徽章需要跟着进度条一起弹性摇摆。首先先延迟4.6秒后,无限次移动该元素X轴的位置,并且使用了alternate属性,使得动画在重复播放时会反向播放,实现摇摆动画效果。

<div class="light-theme-0"></div><!--* 排名徽章 *-->
.light-theme-0 {
position: absolute;
top: -6px;
right: -34px;
width: 22px;
height: 22px;
background: url('~@/assets/images/bcmixin/1.png') no-repeat center center;
background-size: 100% 100%;
//这段代码为元素添加了一个名为lightMoveRight的动画效果,持续时间为2秒,时间函数为ease-out,延迟时间为4.6秒,重复次数为无限次,并且使用了alternate属性,使得动画在重复播放时会反向播放。
animation: lightMoveRight 2s ease-out 4.6s alternate infinite; //右侧弹性效果动画
transform-origin: left center;
}
@keyframes lightMoveRight {
from {
transform: translateX(0px);
}
to {
transform: translateX(-8px);
}
}
1.3、菜单滚动动画
当切换下拉菜单时,菜单上会有滚动动画,主要是通过监听touchmove事件来获取菜单元素的transform属性值,计算元素位置后,为元素添加了一个transform属性,使得元素在X轴方向上向右平移,并且添加了一个transition-duration属性,使得元素的变换过程持续时间为0.3秒,实现菜单平滑滚动效果。

<div class="menu" style="transform: translateX(257px); transition-duration: 0.3s;">
<ul><li>菜单项1</li>...</ul></div>
document.querySelector('.menu').addEventListener('touchmove', function () {
var transformValue = window.getComputedStyle(menu).getPropertyValue('transform')
var translateXValue = parseInt(transformValue.split(',')[4])
var scrollDistance = 100
menu.style.transform = 'translateX(' + (translateXValue + scrollDistance) + 'px)'
})
1.4、按钮过渡动画
为了让用户可以一屏查看更多关键信息,新增了简洁版页面。切换简洁版时,按钮采用了过渡动画。为按钮元素添加了一个过渡效果,使得元素的所有属性在1秒内发生变化时会平滑过渡。其中当点击按钮时,将会按照1秒时间平滑更换背景图片。

<div class="bc-controll-zoom-wrap bc-controll-zoom-wrap-deep"></div>
.bc-controll-zoom-wrap {
position: fixed;
bottom: 30px;
right: 0;
width: 83px;
height: 54px;
background: url('../../assets/images/float_btn_2023_618.png');
background-size: 100% 100%;
z-index: 1999;
display: flex;
justify-content: center;
align-items: center;
//all表示所有属性都会发生过渡,1s表示过渡的持续时间为1秒
transition: all 1s;
}
.bc-controll-zoom-wrap-deep {
background: url('../../assets/images/float_btn_deep_2023_618.png');
background-size: 100% 100%;
}
1.5、弹框由小变大动画
弹框由小变大动画可以为弹框添加一个渐变的放大效果,使得弹框在出现时更加生动、自然,提高用户的体验感。因此竞速榜海报现实用了渐变放大动画。主要是定义了一个名为zoomIn的动画,用于实现元素的缩放效果。在动画开始时,元素的opacity属性为0,即元素完全透明;同时,元素的transform属性为scale3d(0.3, 0.3, 0.3),即元素在三个方向上都缩小了0.3倍。在动画进行到50%时,元素的opacity属性变为1,即元素完全不透明;同时,元素的transform属性不再变化,保持缩小状态。

.zoomIn-enter-active {
animation: zoomIn 0.3s;
}
@keyframes zoomIn {
0% {
opacity: 0;
-webkit-transform: scale3d(0.3, 0.3, 0.3);
transform: scale3d(0.3, 0.3, 0.3);
}
50% {
opacity: 1;
}
二、动画兼容性
CSS样式兼容性的作用是确保网页在不同浏览器和设备上都能够正确地显示和呈现,提高网页的兼容性和可访问性。可以定义了一些CSS动画和过渡效果的Mixin,在其他Less文件中引用这些Mixin来快速定义CSS动画和过渡效果。CSS动画兼容性用mixin写法的好处是可以提高CSS代码的可重用性和可维护性,同时保证在不同浏览器中的兼容性。具体mixin可参考下面写法。主要分为6种效果,animation 动画效果,transform 变换效果,rotation 旋转效果、scale 缩放效果、translate3d 平移效果、keyframes 关键帧动画。
// Animation 定义CSS动画效果
.animation(@animation) {
-webkit-animation:@animation;
-moz-animation:@animation;
-o-animation:@animation;
animation:@animation;
}

三、海报技术
页面自动生成海报可以提高用户的互动性和分享性,增强品牌的曝光度和口碑效应,提高用户留存率和转化率。将网页的重要信息自动生成海报,并加上二维码方便竞速榜网页分享和传播。那么纯前端怎么画海报这块,就是一个关键的技术。竞速榜采用了通过 css 属性画 canvas 图片的轻量级的 vue 组件Vue Canvas Poster。它可以使用类css属性的方式,按照绝对定位布局生成canvas图。并且可以通过widthPixels设置生成图片尺寸,解决图片模糊问题。其中image属性用来绘制图片,text用来绘制文本,rect用来绘制矩形,qrcode用来绘制二维码。根据width 宽度、height高度、top上边距、left左边距,来组装对应元素位置,绘制海报内容。


import { VueCanvasPoster } from 'vue-canvas-poster'
export default {
components: {
VueCanvasPoster,
},
}
this.painting = {
width: '334px',
height: '600px',
top: 0,
background: backgroundImage,
views: [
{
// 小标题背景
type: 'image',
url: subTitleBackgroundImage,
css: {
top: '125px',
left: '16px',
width: '297px',
height: '70px',
},
},
//页面文本
{
type: 'text',
text: currTitle,
css: [
{
left: '23px',
top: '140px',
fontFamily: 'PingFangSC-Semibold',
fontSize: currTitleFontSize,
color: textColor,
width: '290px',
height: '33px',
textAlign: 'center',
},
],
},
...
{
// 底部白色背景
type: 'rect',
css: {
bottom: '10px',
right: '24px',
width: '53px',
height: '53px',
color: '#fff',
},
},
//二维码
{
type: 'qrcode',
content: qrcodeSrc,
css: {
bottom: '14px',
right: '28px',
width: '44px',
height: '44px',
color: '#000',
},
},
],
}
四、B版竞速榜页面UI升级
竞速榜单的不断升级,将更有效的卷动厂商,同时也能提高榜单引单引流效率,在大促期间成为手机品类与品牌博弈的重要工具之一。因此每年大促都会进行一次UI调整,主要涉及颜色调整。所以我们将主题色提取出,修改公共变量,提高开发效率。主要总结为6种常用变量,颜色、字体、边框、布局、动画、响应式。

/* 颜色变量 */
@primary-color: #007bff;
/* 字体变量 */
@font-size-base: 16px;
/* 边框变量 */
@border-color: #ccc;
/* 布局变量 */
@container-width: 1200px;
/* 动画变量 */
@animation-duration: 0.3s;
/* 响应式变量 */
@screen-xs: 576px;
五、实行皮肤选择
用户可以选择皮肤可以提高网站的个性化和用户体验,满足不同用户的需求和喜好,从而提高用户的满意度和忠诚度。
这就需要开发时支持样式配置化,提高网站的开发效率和可维护性,同时也可以减少样式错误和重复代码,提高网站的稳定性和性能。
首先新增页面配置后台,使用户可以选择想要的皮肤。

在页面中加载样式配置文件,可以通过接口请求加载用户选择的皮肤,通过JavaScript动态设置样式属性和值,从而快速地修改页面的样式,实现页面主题皮肤更换。

//背景颜色
this.posterConfig = getConfigBySkin(this.$store.state.skin)
let getConfigBySkin = (skin) => {
// 默认背景
let config = {
globalBg:'#3F2786', //背景图
purpleTitleBg: require('../../../assets/images/skin_purple/bg-time-purple.png'), //标题背景图
rightArrow: require('../../../assets/images/skin_purple_pre/arrow-right.png'),
titleBg: require('../../../assets/images/skin_common/purple-title-border.png'),
number: 'skin_purple',
progressBar: require('../../../assets/images/skin_common/purple-bar.png'),
leftBg: require('../../../assets/images/skin_common/digital-l-b.png'),
rightBg: require('../../../assets/images/skin_common/digital-r-t.png'),
}
//获取背景图片'red'、'golden'、'purple'、'blue'
switch (skin) {
case 'red':
config.globalBg = '#780605'
config.number = 'skin_red'
...
break
case 'blue':
...
break
case 'golden':
...
break
}
return config
}
六、快照模式
为了满足用户查看历史关键节点数据的诉求,添加了快照模式来实现。具体方案如下
1、历史时间生成唯一标识时间戳SnapshotId,与历史数据一起存储下来。
2、当用户选择快照时间时,根据历史时间生成唯一标识时间戳SnapshotId,添加到页面URL中。当页面进行分享时,SnapshotId可以一起分享。当页面首屏加载时,读取Url中的SnapshotId,传入接口获得历史数据展示。

七、价格安全升级
由于竞速榜单访问量很高,吸引了大量爬虫对价格数据的抓取和滥用,这样会侵犯网站数据隐私,影响接口稳定性,破坏业务利益。那接口加反爬可以有效防止恶意爬虫对价格数据的抓取和滥用,保护商家的利益和数据安全,同时也可以提高网站的稳定性和性能,提升用户的体验感。
于是竞速榜网页价格信息接口添加网关和对应的SDK完成加密操作。主要通过后台下发的token和随机密钥算法,由前端将特定信息通过算法生成签名,传递给后端进行识别,可有效识别/拦截刷单刷券所产生的业务损失,加强接口的对抗性,提升防刷能力。

八、调试技巧
8.1、新增vconsole
竞速榜H5页面主要在京东APP以及微信中打开,如果发现报错等问题,无法在手机中调出开发者工具进行排查。vconsole是一个轻量级的前端调试工具,可以在移动端页面中方便地查看日志、调试代码、性能分析等,帮助开发者快速定位和解决问题,提高开发效率和质量。因此,加入vconsole可以方便地进行移动端页面的调试和优化,提高开发效率和用户体验。当URL中加入vconsole=1的参数时,会显示控制台,提效移动端排查效率。


/**
* 参数携带了vconsole,就启用vconsole
*/
import VConsole from 'vconsole'
if (location.href.indexOf('vconsole') !== -1) {
import('vconsole').then(({ default: VConsole }) => {
new VConsole();
})
}
8.2、新增nojump不跳转
部分异常场景会自动跳转到其他页面中,之前异常报错将被覆盖无法查看,不利于排查,如当前活动不在对外时间范围内时,会自动跳转到首页。于是需要加上不自动跳转机制,当URL中加入nojump=1的参数时,页面停留在当前页,方便查看异常信息。

/**
* 返回结果处理控制器
*
* @param {function} resolve promise resolve function
* @param {function} reject promise reject function
* @param {object} result 接口返回数据
* @param {boolean} isNeedReject 是否需要执行reject
* @param {string} url 请求的接口地址
*/
const handlerResult = (resolve, reject, result, isNeedReject, url) => {
//是否需要跳转
const nojump = getQueryString('nojump') === '1'
switch (result.code) {
//时间小于“活动对外时间”或者时间大于“活动下线时间”
case '103':
if (nojump) {
console.log('nojump非跳转模式', '状态码:103', '时间小于“活动对外时间”或者时间大于“活动下线时间”', '请求接口:', url, '当前页面地址:', location.href)
} else {
window.location.href = '//www.jd.com'
}
break
case '200':
resolve(result.data)
break
//未登录ERP / 登录异常 / 活动类型有误
case '401':
window.location.href = `//ssa.jd.com/sso/login?ReturnUrl=${encodeURIComponent(location.href)}`
break
...
}
}
九、取消接口
当页面跳转或关闭时,需要取消正在进行的请求,避免出现响应错误,以及浪费服务器资源和带宽的情况。
具体实现方案为读取接口时生成接口唯一标识,存入全局对象中。再在window对象添加了一个beforeunload事件监听器,当用户关闭或刷新页面时,会执行监听器中的回调函数。将之前存在全局变量window.globleAxioToken中的请求取消掉。

十、轮询接口异常3次跳兜底页面
由于竞速榜要求实时性非常高,每秒都会轮询拿最新数据。为了避免因为网络波动或服务器异常等原因导致的偶发性错误,实行轮询接口3次调用出异常后才跳错误页面的做法。从而提高网站的稳定性和用户体验。如果只是偶发性的错误,那么用户在第一次或第二次尝试时可能会重新尝试,而不会立即放弃,从而减少了用户的流失率。同时,这种做法也可以减少因为网络波动或服务器异常等原因导致的误报,避免对用户造成不必要的困扰和影响。

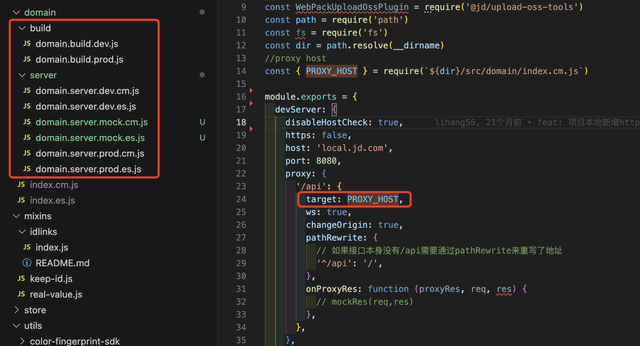
十一、本地包拆分命令
为提高开发效率,需要新增多个快捷启动命令如下所示:
1、启动本地mock数据环境,方便后端接口未开发好时,前端Mock数据并行开发。
2、启动测试环境数据环境,方便与后端进行连调。
3、启动线上数据,模拟用户真实环境排查问题。
4、编译测试环境
5、编译线上环境
"start:dev": "node script/switch_env_server.js dev && cross-env BUILD_ENV=dev vue-cli-service serve --open",
"start:prod": "node script/switch_env_server.js prod && cross-env vue-cli-service serve --open",
"start:mock": "node script/switch_env_server.js local && cross-env MOCK=true vue-cli-service serve --open",
"build:dev": "node script/switch_env_build.js dev && cross-env BUILD_ENV=dev npm run oss",
"build:prod": "node script/switch_env_build.js prod && cross-env BUILD_ENV=prod npm run oss"
将通过不同命令读取不同文件,实现不同环境代理不同环境接口。

十二、监控
新增ump监控,每分钟会去访问页面链接的连通性,判断页面是否返回除了200、301、302的异常状态码,如果连续3次页面访问异常。如返回异常状态码,则通过公司内部聊天工具咚咚、邮件等方式进行消息推送。


总结
本文介绍了京东竞速榜H5页面的核心前端技术,这些技术可以帮助开发者更好地开发H5页面,提高网站的质量和用户满意度。同时,我们还有一些未来的规划,如进一步加速页面加载速度、优化页面结构和布局、加强网站的可访问性等方面,以适应不断变化的市场需求和用户需求。未来,我们将继续关注H5页面的前沿技术和发展趋势,不断探索和实践新的技术方案,为用户提供更好的体验和服务。
作者:京东零售 饶恩慧
来源:京东云开发者社区
热门相关:恭喜你被逮捕了 前任无双 花月颂 回眸医笑,冷王的神秘嫡妃 重生野性时代