elmentui表单重置初始值问题与解决方法
背景
在做管理台项目时,我们会经常使用到表单+表格+弹窗表单的组合,以完成对数据的增、删、查、改。
- 在vue2+elementui项目中,使用弹窗
dialog+表单form,实现对数据的添加和修改。 - 每次关闭弹窗时,使用
resetFields方法对表单进行重置。 - 下一次打开弹窗时,
- 如果是添加数据,那么会呈现空的表单。
- 如果是修改数据,那么表单上已预填好了数据。
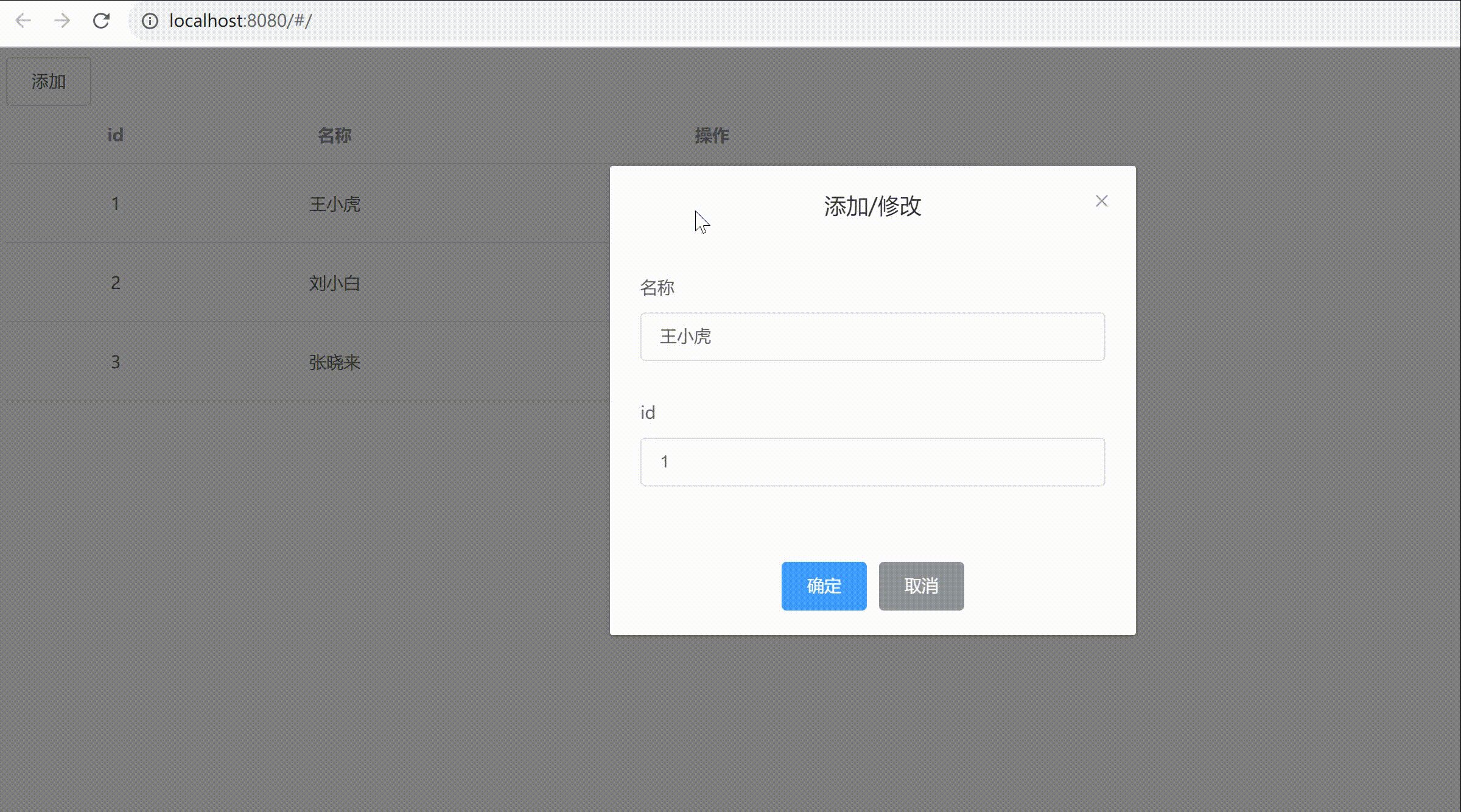
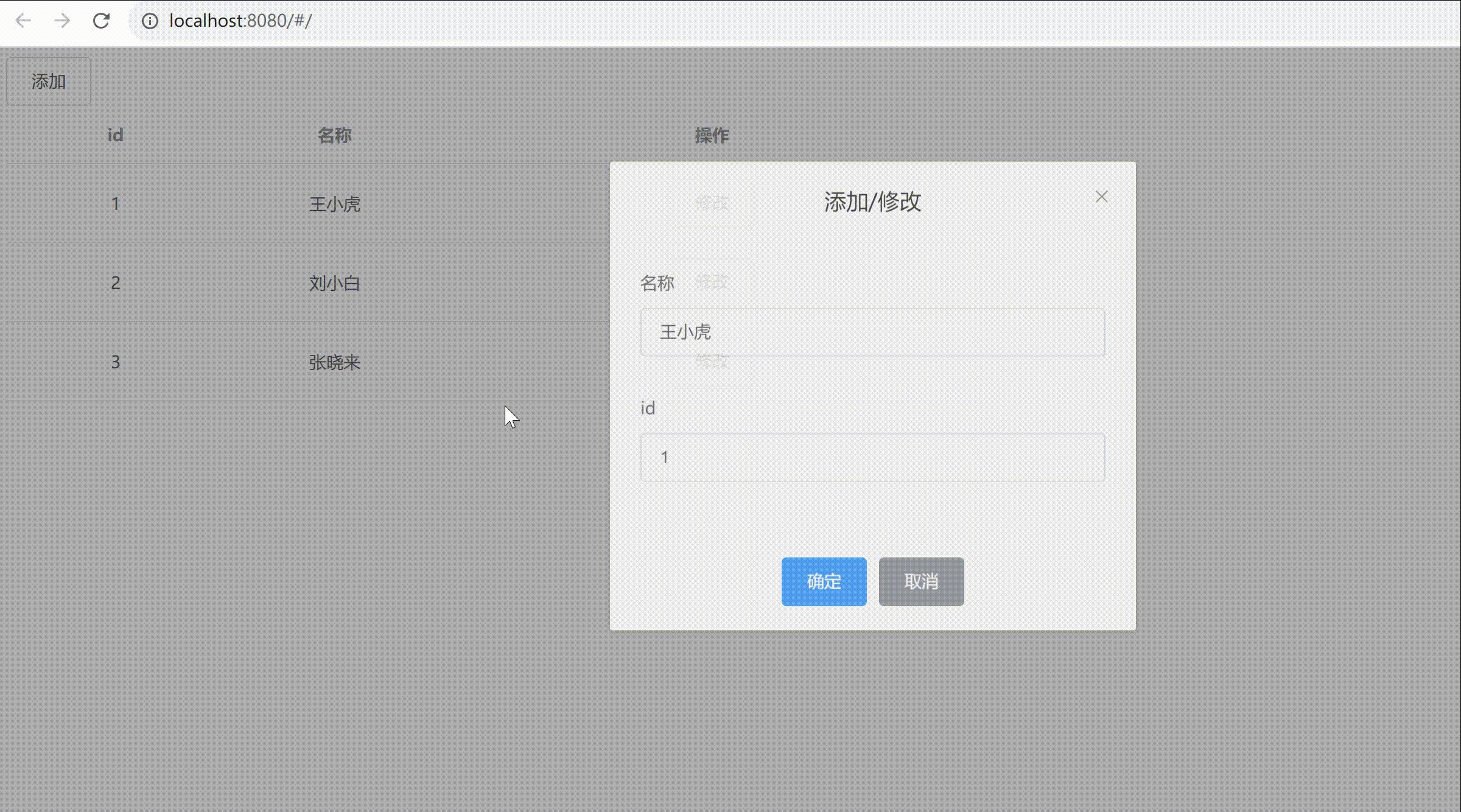
很多小伙伴可能会遇到表单重置的初始值问题,如图。

问题具体描述为:每次关闭弹窗时,表单不是重置为我们设置的空数据,而是重置为在该页面上第一次打开弹窗时表单的数据。
这意味着,如果我们进入页面后第一次打开的是修改弹窗,那么以后每次表单重置的数据都是最开始打开的那个修改弹窗表单的初始数据。
原因
让我们看下代码:
<template>
<div>
<!-- 添加 -->
<el-button @click="handleAdd">添加</el-button>
<!-- 表格 -->
<el-table :data="tableData" style="width: 800px">
<el-table-column prop="id" label="id" width="180" align="center" />
<el-table-column prop="name" label="名称" width="180" align="center" />
<el-table-column label="操作" align="center">
<template v-slot="{ row }">
<el-button @click="handleEdit(row)">修改</el-button>
</template>
</el-table-column>
</el-table>
<!-- 弹窗 -->
<el-dialog title="添加/修改" :visible.sync="dialogVisible" width="30%" :before-close="handleClose" center>
<template>
<div>
<el-form ref="form" :model="formData">
<el-form-item prop="name" label="名称">
<el-input v-model="formData.name"></el-input>
</el-form-item>
<el-form-item prop="id" label="id">
<el-input v-model="formData.id"></el-input>
</el-form-item>
</el-form>
</div>
</template>
<template #footer>
<el-button type="primary">确定</el-button>
<el-button type="info">取消</el-button>
</template>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'formInitial',
data() {
return {
tableData: [
{ id: 1, name: '王小虎' },
{ id: 2, name: '刘小白' },
{ id: 3, name: '张晓来' },
],
formData: {
name: '',
id: '',
},
dialogVisible: false,
};
},
methods: {
// 添加
handleAdd() {
this.dialogVisible = true;
},
// 编辑 !!! 问题所在 !!!
handleEdit(row) {
// 给表单赋初值
this.formData.name = row.name;
this.formData.id = row.id;
// 打开弹窗
this.dialogVisible = true;
},
// 弹窗关闭
handleClose() {
// 初始数据
this.$refs.form.resetFields();
// 关闭弹窗
this.dialogVisible = false;
}
},
};
</script>
这里我们重点关注handleEdit() 这个方法。
表面上看并没有什么问题,每次点击修改,打开弹窗前,表单赋初值。
这里就不跟大伙儿卖关子了,原因:
- 一开始弹窗隐藏时,弹窗样式加上了
display: none属性。 display: none属性的作用:将元素从DOM结构中完全移除。- 而表单是放在弹窗里的,意味着表单一开始不会出现在页面结构中,此时
data中的默认数据formData并没有作用上表单。 - 当点击修改时,触发
handleEdit()方法,修改了formData。此时弹窗打开,新的formData作用上表单,并且表单将新的formData,当作了初始数据!
解决
解决思路很简单,就是想办法让表单吃上原始的formData 。
原来是先赋数据,再打开弹窗。那么现在改为先打开弹窗,再赋数据。
只需要修改handleEdit()方法:
// 编辑
handleEdit(row) {
// 打开弹窗
this.dialogVisible = true;
// 等到下次DOM渲染完成,即弹窗完全显示后执行
this.$nextTick(() => {
// 给表单赋初值
this.formData.name = row.name;
this.formData.id = row.id;
});
},
这里用到this.$nextTick() ,是为了保证赋值是发生在弹窗打开后,所以弹窗打开的那一刻,表单使用的还是最初data中的formData ,并将其作为表单初始值。