记录--get请求参数放在body中?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助

1、背景
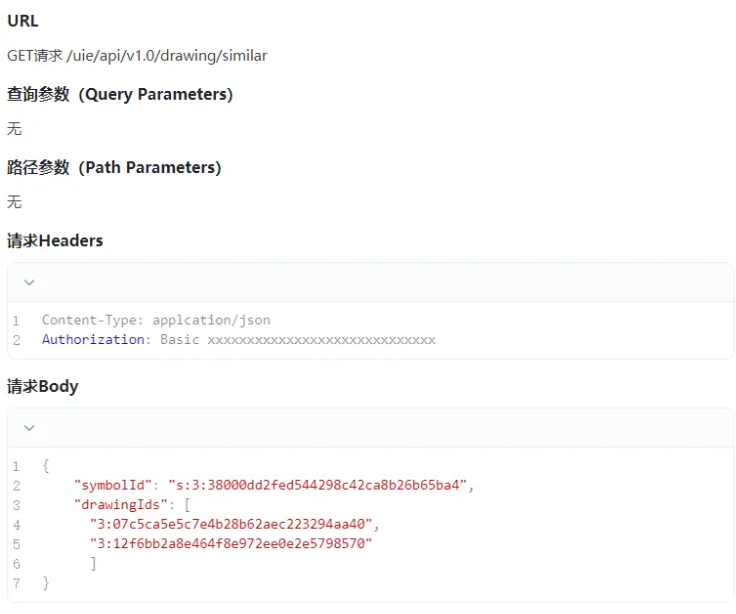
与后端对接口时,看到有一个get请求的接口,它的参数是放在body中的

******get请求参数可以放在body中??
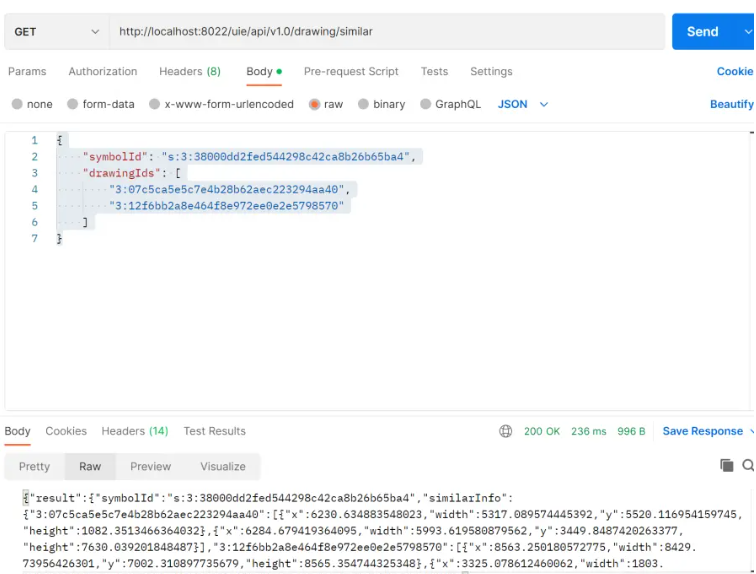
随即问了后端,后端大哥说在postman上是可以的,还给我看了截图

可我传参怎么也调不通!
下面就来探究到底是怎么回事
2、能否发送带有body参数的get请求
项目中使用axios来进行http请求,使用get请求传参的基本姿势:
// 参数拼接在url上
axios.get(url, {
params: {}
})
如果想要将参数放在body中,应该怎么做呢?
查看axios的文档并没有看到对应说明,去github上翻看下axios源码看看
在lib/core/Axios.js文件中

可以看到像delete、get、head、options方法,它们只接收两个参数,不过在config中有一个data

熟悉的post请求,它接收的第二个参数data就是放在body的,然后一起作为给this.request作为参数
所以看样子get请求应该可以在第二个参数添加data属性,它会等同于post请求的data参数
顺着源码,再看看lib/adapters/xhr.js,上面的this.request最终会调用这个文件封装的XMLHttpRequest
export default isXHRAdapterSupported && function (config) {
return new Promise(function dispatchXhrRequest(resolve, reject) {
let requestData = config.data
// 将config.params拼接在url上
request.open(config.method.toUpperCase(),
buildURL(fullPath, config.params, config.paramsSerializer), true);
// 省略若干代码
...
// Send the request
request.send(requestData || null);
});
}
最终会将data数据发送出去
所以只要我们传递了data数据,其实axios会将其放在body发送出去的
2.1 实战
本地起一个koa服务,弄一个简单的接口,看看后端能否接收到get请求的body参数
router.get('/api/json', async (ctx, next) => {
console.log('get请求获取body: ', ctx.request.body)
ctx.body = ctx.request.body
})
router.post('/api/json', async (ctx, next) => {
console.log('post请求获取body: ', ctx.request.body)
ctx.body = ctx.request.body
})
为了更好地比较,分别弄了一个get和post接口
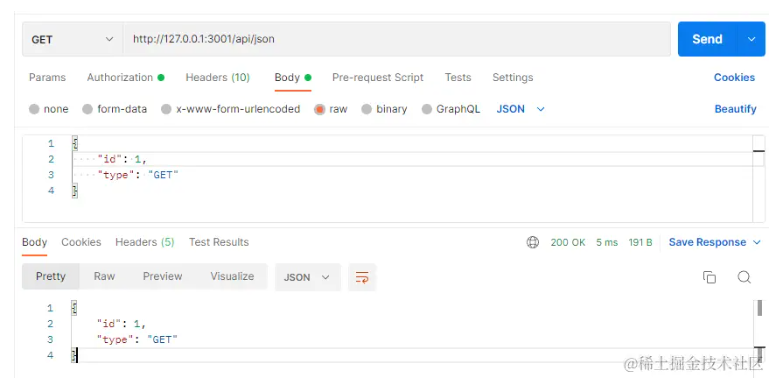
前端调用接口:
const res = await axios.get('/api/json', {
data: {
id: 1,
type: 'GET'
}
})
const res = await axios.post('/api/json', {
data: {
id: 2,
type: 'POST'
}
})
console.log('res--> ', res)
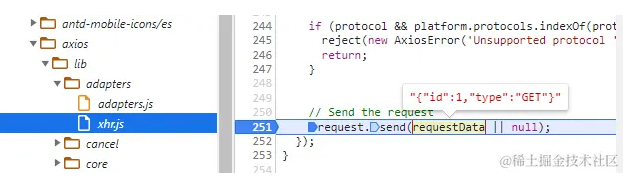
在axios的send处打一个断点

可以看到数据已经被放到body中了
后端已经接收到请求了,但是get请求无法获取到body!

结论:
- 前端可以发送带
body参数的get请求,但是后端接收不到 - 这就是接口一直调不通的原因
3、这是为何呢?
我们查看WHATGW标准,在XMLHttpRequest中有这么一个说明:

大概意思:如果请求方法是GET或HEAD ,那么body会被忽略的
所以我们虽然传递了,但是会被浏览器给忽略掉
这也是为什么使用postman可以正常请求,但是前端调不通的原因了
因为postman并没有遵循WHATWG的标准,body参数没有被忽略

3.1 fetch是否可以?
fetch.spec.whatwg.org/#request-cl…
答案:也不可以,fetch会直接报错

总结
- 结论:浏览器并不支持
get请求将参数放在body中 XMLHTTPRequest会忽略body参数,而fetch则会直接报错
本文转载于:
https://juejin.cn/post/7283367128195055651
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。
热门相关:隐身侍卫 我寄人间 苏医生,你笑起来很好看 一品侍卫 重生之我的书记人生
