开源的插件化桌面端效率工具箱
大家好,我是 Java陈序员。
问君能有几多愁,唯有开源项目解千愁!之前,分别给大家介绍了离线和在线的工具箱应用程序。
今天,再给大家安利一款无广告、不需要登录、可二开的桌面端工具箱!
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍
Rubick —— 一款纯绿色、效率、开源的桌面端工具箱软件。

软件支持插件化的方式来安装工作所需要的任何插件。插件是基于 npm 进行安装和卸载,非常轻便。
功能特色:

安装使用
Rubick 提供了 Windows、macOS、Linux 三种操作系统的安装包,在项目的 release 中下载对应的版本即可。

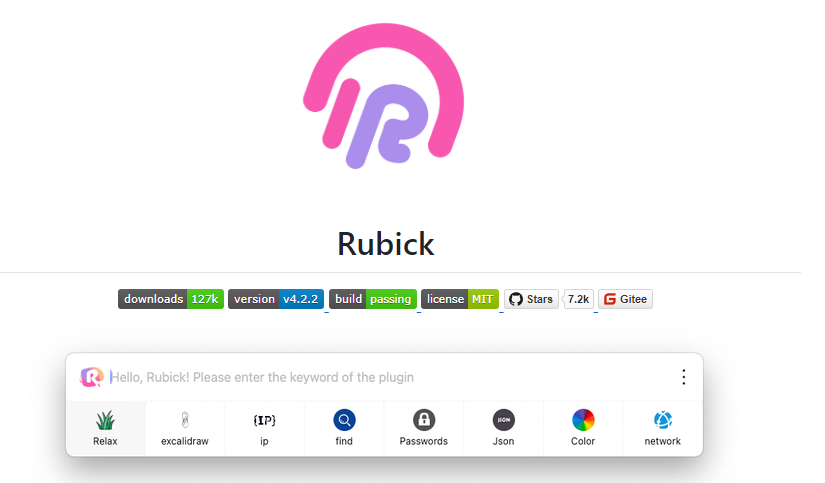
安装好后,启动 rubick,按 Alt/Option + R 即可看到主程序:

软件功能
1、丰富的插件市场
点击搜索框左侧的 rubick 图标,进入插件市场。

选择所需插件,点击下载按钮即可下载。安装完成后,输入插件呼起命令即可使用对应插件。

2、强大的搜索能力
支持拼音和缩写来搜索、安装、使用插件。

3、基于 webdav 的多端数据同步
在 rubick 内搜索偏好设置,进入账户和设置、多端数据同步,就可以对 rubick 插件使用数据进行导出和导入。


4、插件市场分类
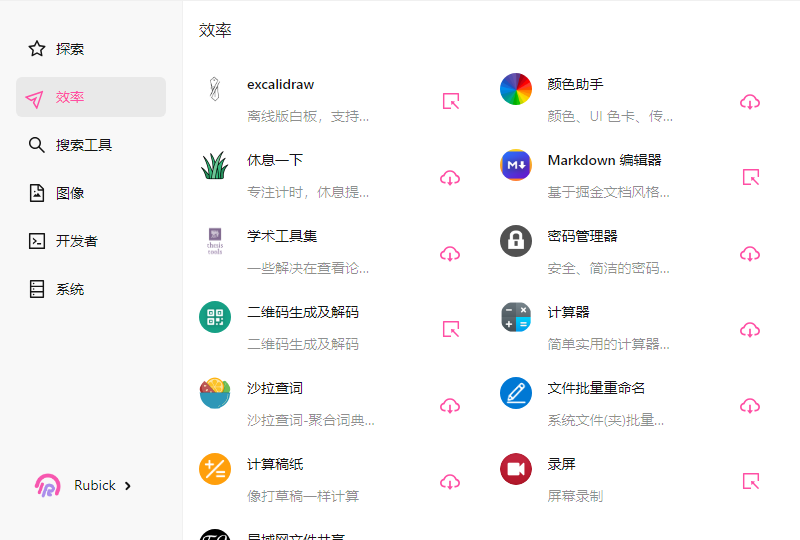
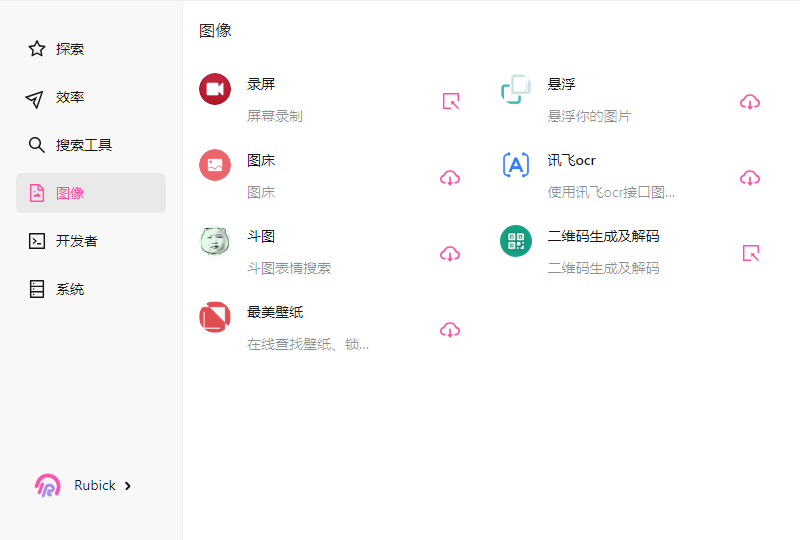
插件市场中目前已经集成了几十种工具插件,分为效率、搜索工具、图像、开发文档、系统五大类。





自定义开发插件
如果插件市场的插件不满足日常工作需求,可自行开发一个插件使用。
rubick 中的插件分为 UI插件 和 系统插件 两类。
下面以UI插件的开发为例。
1、安装插件 CI 工具
npm install -g rubick-plugin-cli
2、快速创建项目
rubick create <plugin-name>
一路确认回车即可。
3、文件说明
public/package.json: 用于指定插件最基础的配置public/index.html: 插件的入口文件,用于展示插件的样式public/preload.js: 为页面提供全局函数
4、测试插件
首先需要在插件的根目录下执行:
npm link
然后通过插件市场的开发者菜单进行安装、调试。

更多插件的开发和API,以及系统插件的开发,可参考官方文档,这里就不一一赘述。
总结
Rubick 作为一款工具箱应用软件,十分轻量、便捷。最主要的是完全免费开源,可私有化部署、二开定制,这是 uTools 所不具备的!
如果你正在寻找一个轻量的、无广告的工具箱应用软件,不妨试试 Rubick.
项目地址:
https://github.com/rubickCenter/rubick
最后
推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project
或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/
大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!