服务端渲染中的数据获取:结合 useRequestHeaders 与 useFetch
title: 服务端渲染中的数据获取:结合 useRequestHeaders 与 useFetch
date: 2024/7/24
updated: 2024/7/24
author: cmdragon
excerpt:
摘要:本文介绍Vue服务端渲染中使用useRequestHeaders获取请求头部信息,如cookie和authorization,示例展示了如何在SSR环境下结合useFetch进行API调用,注意浏览器环境返回空对象。
categories:
- 前端开发
tags:
- 服务端渲染
- Vue
- SSR
- 数据获取
- API调用
- 请求头
- useFetch


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
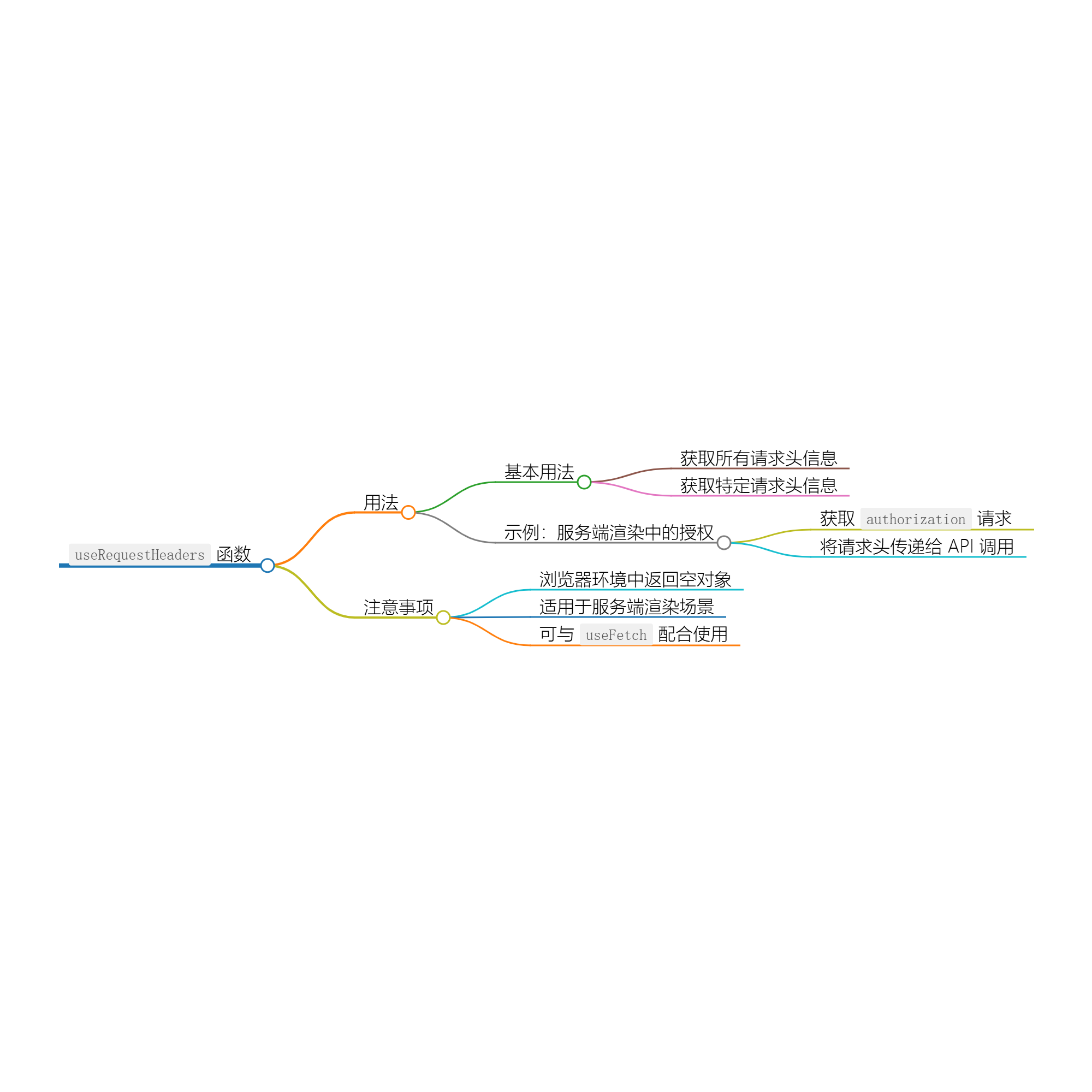
useRequestHeaders 是一个用于访问传入请求头部信息的组合函数,通常用于服务端渲染(SSR)环境中。在浏览器环境下,它将返回一个空对象,因为浏览器的请求头信息并不直接可用。
以下是 useRequestHeaders 的使用示例和详细说明:
基本用法
-
获取所有请求头信息:
const headers = useRequestHeaders(); -
仅获取特定请求头信息(如 cookie) :
const headers = useRequestHeaders(['cookie']);
示例:使用 useRequestHeaders 进行授权
在服务端渲染的页面中,我们可以使用 useRequestHeaders 来获取 authorization 请求头信息,并将其用于后续的 API 调用。以下是一个示例,展示如何在 pages/some-page.vue 中实现这一点:
<template>
<div>
<h1>机密信息</h1>
<pre>{{ data }}</pre>
</div>
</template>
<script setup>
import { useFetch, useRequestHeaders } from 'vue'; // 确保已正确导入所需的函数
// 获取 authorization 请求头
const headers = useRequestHeaders(['authorization']);
// 使用 $fetch 调用 API,并将 authorization 头部信息传递过去
const { data } = await useFetch('/api/confidential', {
headers: headers
});
</script>
注意事项
- 在浏览器环境中,
useRequestHeaders返回的对象为空,因此在客户端渲染时无法获取请求头信息。 - 该函数主要用于服务端渲染的场景,确保在适当的环境中使用。
- 使用
useFetch进行 API 请求时,可以将获取到的请求头信息传递给后端,以便进行身份验证或其他处理。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:服务端渲染中的数据获取:结合 useRequestHeaders 与 useFetch | cmdragon's Blog
往期文章归档:
- 使用 useRequestEvent Hook 访问请求事件 | cmdragon's Blog
- 使用 useNuxtData 进行高效的数据获取与管理 | cmdragon's Blog
- Nuxt 3 使用指南:掌握 useNuxtApp 和运行时上下文 | cmdragon's Blog
- 使用 useLazyFetch 进行异步数据获取 | cmdragon's Blog
- 使用 useLazyAsyncData 提升数据加载体验 | cmdragon's Blog
- Nuxt.js 中使用 useHydration 实现数据水合与同步 | cmdragon's Blog
- useHeadSafe:安全生成HTML头部元素 | cmdragon's Blog
- Nuxt.js头部魔法:轻松自定义页面元信息,提升用户体验 | cmdragon's Blog
- 探索Nuxt.js的useFetch:高效数据获取与处理指南 | cmdragon's Blog
- Nuxt.js 错误侦探:useError 组合函数 | cmdragon's Blog
- useCookie函数:管理SSR环境下的Cookie | cmdragon's Blog
- 轻松掌握useAsyncData获取异步数据 | cmdragon's Blog
- 使用
useAppConfig:轻松管理应用配置 | cmdragon's Blog - Nuxt框架中内置组件详解及使用指南(五) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(四) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(三) | cmdragon's Blog
热门相关:寻情仙使 功夫圣医 寒门状元 豪门24小时:吻别霸道前夫 贩罪